چند نکته کاربردی و آموزشی برای استفاده از فایل های گرافیکی سایت
با سلام خدمت شما کاربران گرامی سایت فرا گرافیک؛
چند نکته را لازم می دانیم برای استفاده کاربردی تر و بهتر از فایل های گرافیکی سایت بویژه وکتور ها و فایل های لایه باز فتوشاپ خدمت شما عرض کنیم:
نکته شماره ۱:
پیش نمایش فایل EPS و AI:
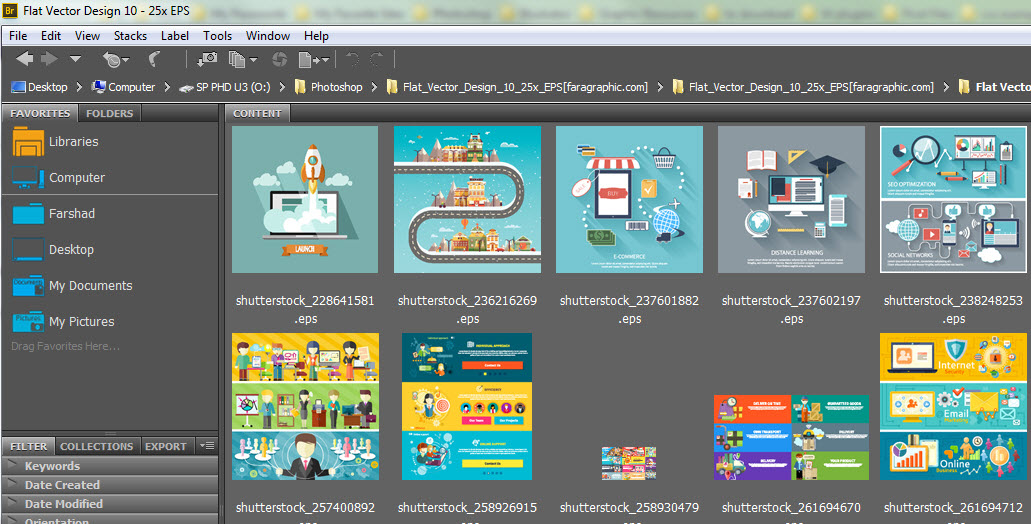
بعد از دانلود مجموعه فایل های وکتور، لوگو، آیکون و یا کارت ویزیت آن هایی که فرمت eps و یا ai دارند، قابلیت پیش نمایش ندارند و شما مجبور خواهید بود برای مشاهده محتوای فایل تک تک آن ها را درون نرم افزار ایلوستریتور و یا کورل باز کنید که وقت زیادی از شما می گیرد. اما راه بسیار آسانی وجود دارد که مانند تصاویر معمولی می توانید پیش نمایش آن ها را مشاهده کنید. استفاده از برنامه مدیریت عکس Adobe Bridge. نرم افزار Adobe Bridge را می توانید جداگانه نصب کرده و یا حین نصب یکی از نرم افزار های شرکت ادوبی مثل فتوشاپ اتوماتیک نصب خواهد شد. بعد از نصب روی آیکون این برنامه کلیک کرده و وارد پوشه فایل هایی شوید که Eps و یا ai می باشد. با تغییر نوار لغزنده در پایین تصویر می توانید تصویر بند انگشتی پیش نمایش را بزرگتر و یا کوچکتر کنید. تصاویر زیر را مشاهده کنید:

از طریق پانل Favorites می توانید به درایور های کامپیوتر و مکان های مختلف دسترسی پیدا کنید.
با کشیدن نوار لغزنده به سمت راست تصویر پیش نمایش بزرگتر خواهد شد.
نکته شماره ۲:
خطای فونت:
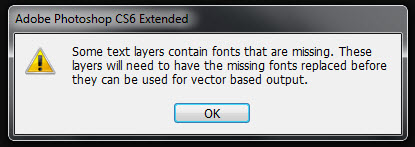
متاسفانه عده ای از کاربران بعد از دانلود یک فایل لایه باز فتوشاپ و یا وکتور که دارای فونت می باشد به کادر هشداری برخورد می کنند. اکثر آن ها فکر می کنند فایل مشکل دارد و خطا می دهد. اما این کادر هشدار به خاطر آنست که شما فونت اصلی انگلیسی فایل را روی کامپیوتر خود نصب نکردید. ما در اکثر فایل ها لینک دانلود فونت انگلیسی را قرار داده ایم. اما اگر مایل به استفاده فونت انگلیسی نیستید تنها روی OK در این کادر هشدار کلیک نمایید.

در پانل Layers لایه هایی که فونت اصلی ندارند دارای علامت هشدار می باشند.
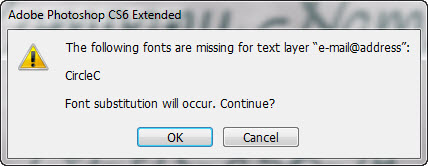
با دابل کلیک کردن روی لایه ای که فونت اصلی را ندارد کادر جایگزینی فونت نمایش داده می شود که باید برای تغییر روی OK کلیک کنید.
نکته شماره ۳:
حروف نامشخص و یا برعکس جدا حین تایپ کردن با زبان فارسی در فایل های لایه باز فتوشاپ:
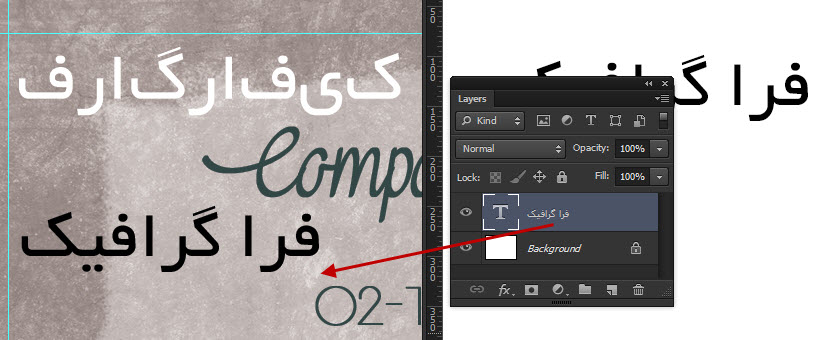
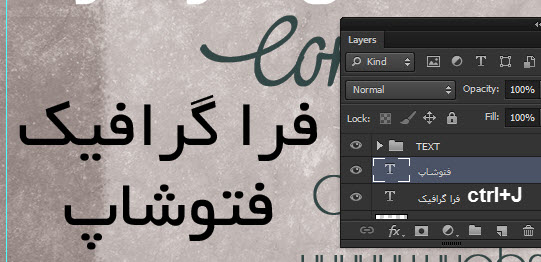
بعد از دانلود یک طرح لایه باز قطعاً می خواهید به آن نوشته های فارسی اضافه کنید. اما بعد از اضافه کردن لایه متنی و تایپ مشاهده می کنید حروف نامشخصی و یا برعکس و جداگانه تایپ می شوند. این به دلیل آنست که این فایل ها در نرم افزار فتوشاپی که قادر به پشتیبانی از زبان فارسی نبودند ایجاد و ذخیره شده است. برای اضافه کردن لایه متن فارسی ابتدا یک سند جدید با هر اندازه که مایلید ایجاد کنید. درون آن لایه متنی خود را با فونت فارسی ایجاد نمایید. سپس لایه متنی را درون فایل اصلی کپی کنید. توجه نمایید برای اضافه کردن لایه های متنی بیشتر، همان لایه متنی فارسی را انتخاب و با فشار دادن کلید های Ctrl+J لایه را کپی نمایید. به تصاویر زیر دقت کنید:


لایه را به سند اصلی درگ کنید:

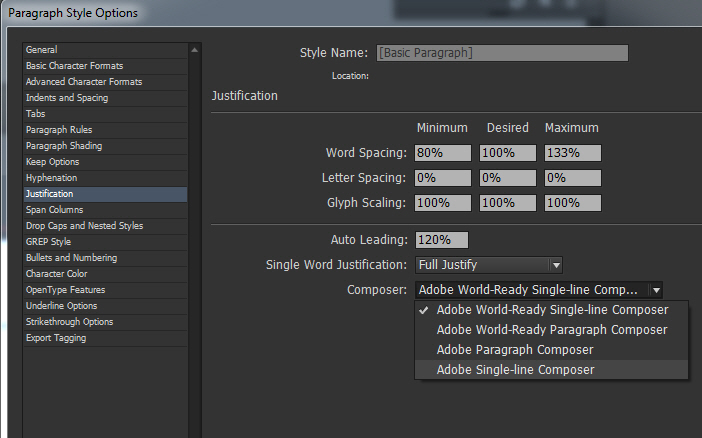
حل مشکل فونت در نرم افزار ایندیزاین: در صورتی که این مشکل را در فایل های لایه باز ایندیزاین دارید تنظیمات پانل Paragraph Styles را باز کرده، گزینه Justification را انتخاب نمایید. از منوی Composer گزینه Adobe Word- Ready Single Line Composer و یا Adobe Word- Ready Paragraph Composer را انتخاب نمایید. تفاوت این دو گزینه بین یک خط و پاراگراف می باشد.

نکته شماره ۴:
آیا فرمت tiff در نرم افزار فتوشاپ قابل ویرایش می باشد؟
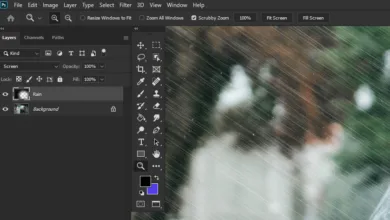
هم بله و هم خیر. این بستگی به طراحی دارد که چگونه فایل را در فرمت tiff آماده سازی کرده است. بعضی از فرمت های tiff لایه بندی هستند و اجزای گرافیک بصورت جداگانه قابل ویرایش می باشند. اما بعضی از آن بصورت یک تکه و یک لایه می باشند. اما آن را هم می توان از لایه جدا کرد و یا تغییر رنگ داد.
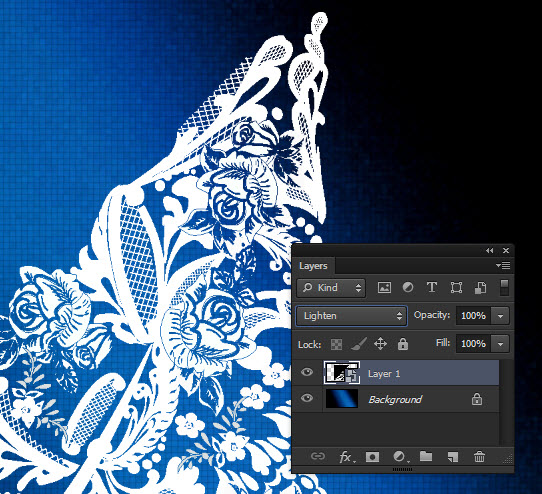
به عنوان مثال به تصویر زیر دقت کنید می خواهیم یک طرح را لایه جداگانه کنیم و آن را درون لایه جدید بدون پس زمینه قرار دهیم:
با یکی از ابزار های انتخاب یک طرح انتخاب کنید و کلید های Ctrl+J را فشار داده تا ناحیه انتخابی درون لایه جدید قرا بگیرد:

لایه جدید را به سندی که می خواهید طرح را روی آن قرار دهید انتقال دهید. روی لایه راست کلیک کرده و گزینه Convert to Smart Object را انتخاب کرده تا لایه در صورت بزرگ و کوچک دچار افت کیفیت نشود. سپس حالت Blending را به Lighten تغییر داده و یا اگر پس زمینه سفید می باشد به Multiply تغییر دهید.

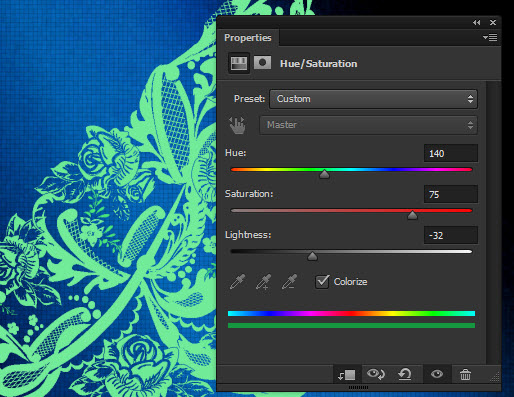
در صورتی که می خواهید رنگ را تغییر دهید باید با استفاده ابزار Magic Wand پس زمینه را انتخاب و حذف کرده و سپس یک لایه Hue/Saturation ایجاد کنید. در پانل Properties گزینه Colorize را انتخاب کرده و سپس با استفاده از نوار لغزنده رنگ مورد نظر خود را انتخاب کنید.

با تشکر از شما.
در صورتی که نکات دیگری نیاز شد در همین اضافه خواهیم کرد. پس با فشار دادن کلید های Ctrl+D این صفحه را بوک مارک نمایید.