مقاله آموزشی: چگونه به منوی وردپرس نوار جستجو اضافه کنیم
بصورت پیش فرض وردپرس به شما اجازه می دهد که بخش جستجو را در سایدبار، فوتر و قسمت های ابزارک در وب سایت خود اضافه کنید. اما خیلی از کاربران مایل هستند که کادر جستجو در قسمت فهرست بالایی جایی که قابل توجه باشد قرار بگیرد.
در این مقاله آموزشی به شما آموزش خواهیم داد که چطور به آسانی بدون نیاز به دانش کد نویسی نوار جستجو به منو وب سایت خود اضافه کنید.
تهیه و ترجمه مقاله آموزشی: فرشاد زرین
سطح مقاله آموزشی: کاربران متوسط وردپرس

چرا باید نوار جستجو در قسمت منو اضافه کنید؟
جستجو در سایت، کار کابران را برای پیدا کردن مطالب وب سایت آسان تر می کند، بدون اینکه وب سایت شما دست خالی ترک کنند. این کار باعث بهبود تجربه کاربری و همچنین افزایش علاقمندی سایت می شود.
به همین دلیل بیشتر متخصصین طراحی سایت توصیه می کنند که نوار جستجو را در منوی وب سایت خود اضافه کرده تا به راحتی قابل دسترس باشد.
وردپرس بصورت پیش فرض تنها به شما اجازه می دهد در نواحی ابزارک نوار جستجو اضافه کنید.
خوشبختانه پلاگین های زیادی در وردپرس وجود دارد که اجازه می دهند نوار جستجو را در مکان های مختلفی از جمله منو ها قرار دهید.
در این مقاله آموزشی ما پلاگین Ivory Search را انتخاب کرده ایم. این پلاگین به شما اجازه می دهد تا فرم های سفارشی جستجو ایجاد کرده و جستجو وردپرس را ارتقا دهید.
اضافه کردن نوار جستجو به منوی وردپرس
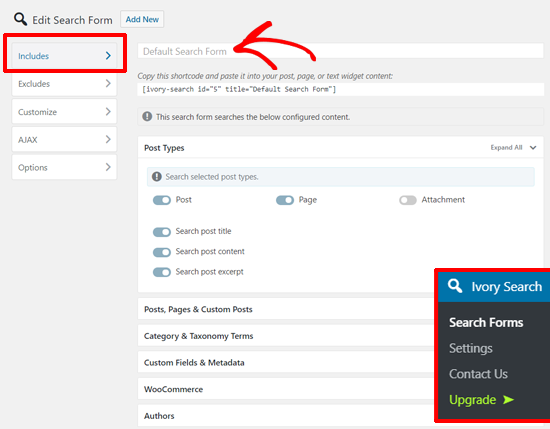
ابتدا باید پلاگین Ivory Search را در وردپرس خود نصب نمایید. بعد از نصب و فعالسازی پلاگین از مسیر Ivory Search > Search Form باید فرم جدید جستجو را ایجاد نمایید.

پلاگین بصورت خودکار فرم جستجو پیش فرض را ایجاد می کند تا به سرعت بتوانید تنظیمات آن را بررسی و به منوی وردپرس خود اضافه کنید.
تنظیمات جستجو به شما اجازه می دهد تا مشخص کنید کدام نوع از محتوای سایت در نتایج جستجو نمایش داده شود.
بخش Includes این اجازه را به شما می دهد تا نوع پست ها، صفحات، دسته بندی ها، فیلد های سفارشی و… که در جستجو شامل شوند را انتخاب کنید.
بعد از بررسی تنظیمات روی دکمه Save Form کلیک کنید.
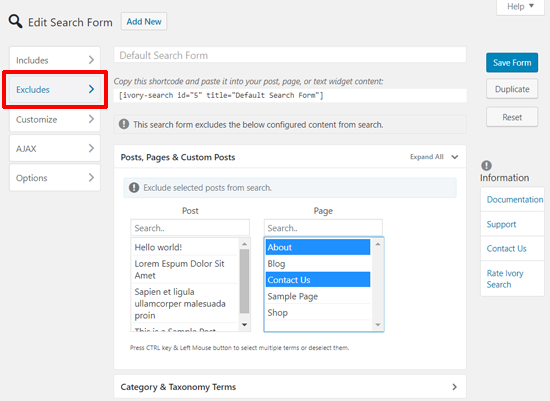
بخش بعدی Excludes می باشد که به شما این اجازه را می دهد تا محتوایی را که نمی خواهید در نتایج جستجو باشند را انتخاب کنید. بعد از انجام تنظیمات روی دکمه Save Form کلیک کنید.

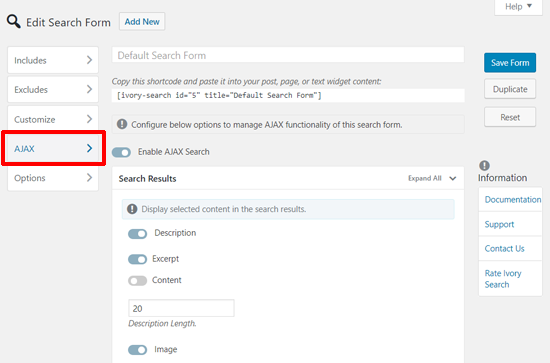
در بخش AJAX می توانید ویژگی AJAX بودن نمایش جستجو را فعال و یا غیر فعال کنید.

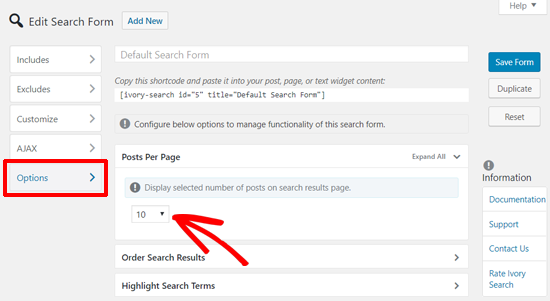
در بخش Options تعداد نمایش نتایج پیدا شده در هر صفحه را می توانید مشخص کنید. همچنین دیگر تنظیمات پیشرفته را می توانید در این بخش انجام دهید.

حال فرم جستجو سفارشی وردپرس آماده است. مطمئن شوید یکبار دیگر که تنظیمات را ذخیره کرده اید.
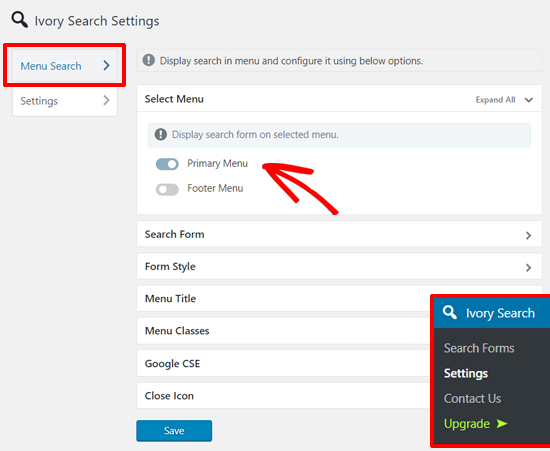
بعد از آن باید این فرم سفارشی را به منوی مورد نظر خود اضافه کنید. از مسیر Ivory Search > Settings این تنظیمات را می توانید انجام دهید.
در این صفحه در بخش زبانه Select Menu می توانید نمایش فرم جستجو را در منوی مورد نظر خود را انتخاب کنید.

فهرست منو ها (Primary Menu و Footer Menu) به قالب وردپرس تعلق دارد. اگر شما قالب سایت خود را تغییر دهید، این لیست بصورت خودکار به منو هایی که در قالب قرار دارند بروز رسانی خواهد شد.
بعد از آن می توانید استایل فرم جستجو را در قسمت Form Style تغییر دهید.
این قسمت دارای ۵ استایل پیش فرض، Dropdown, Sliding, Full Width, و پاپ آپ می باشد.

اگر مایل باشید، می توانید تنظیمات بیشتری را با رفتن به قسمت Settings در پایین بخش Menu Search انجام دهید.
در این قسمت می توانید فرم جستجو خود را به هدر، فوتر و همچنین نمایش در موبایل اضافه کنید. این تنظیمات همچنین به کاربران برای کنترل نتایج جستجو کمک خواهد کرد.

در نهایت بعد از اینکه از نتایج جستجو راضی و تنظیمات را ذخیره کرده بودید، می توانید وب سایت خود را مشاهده کرده و در بخش منوی آن با کلیک روی آیکون ذره بین نوار جستجو باز نمایید.
امیدوارم مطالعه این مقاله آموزشی برای شما مفید بوده باشد. با تشکر – فرشاد زرین
پایان –