آموزش وردپرس – ۱۶ ابزار برای تصاویر بهتر در سایت
آیا می خواهید تصاویر بهتر و زیباتری برای مطالب سایت و یا بلاگ خود داشته باشید؟ تصاویر تاثیر بسزایی روی محتوای سایت شما دارند. متاسفانه، بیشتر کاربران طراح نیستند و قادر به ساخت تصاویر گرافیکی حرفه ای برای سایت خود نمی باشند. در این مقاله آموزشی ما به شما تعدادی از بهترین ابزار ها و سایت ها را برای ساخت تصاویر بهتر در سایت و بلاگتان نشان خواهیم داد.

چرا تصاویر بهتری برای مطالب سایت خود ایجاد کنیم؟
تصاویر بسیار تاثیر گذار هستند و انتفال دهنده ایده ها می باشند. آن ها کمک می کنند تا لایک، اشتراک پذیری و ترافیک بیشتری از شبکه های اجتماعی بدست آوردید و کاربران وقت بیشتری را برای بازدید از سایت و تصاویر اختصاص می دهند. تصاویر می توانند حتی به شما کمک کنند تا نظرات بیشتری توسط بازدید کنندگان روی مطالب ارسال شود.
اما مشکل اینجاست بیشتر وبلاگ نویس ها طراح گرافیک نیستند. آن ها نمی توانند تصاویر گرافیکی حرفه ای برای وب سایتشان طراحی کنند.
قسمتی از این مشکل می تواند با استفاده از تصاویر و استوک برطرف شود. با این حال هنوز نیازمند ویرایش آن تصاویر می باشید.
خوشبختانه چندین ابزار آنلاین وجود دارد که به شما اجازه ویرایش و ساخت تصاویر زیبا را بر اساس سناریوهای مختلف مثل مطالب سایت، اینفوگرافیک ها، ارایه نمایش و یا حتی پست های فیس بوک می دهند.
بیایید نگاهی به تعدادی از بهترین ابزار ها برای ساخت و ویرایش تصاویر بهتر و زیباتر بیندازیم.
۱- Visage

Visage یکی از آسان ترین و قدرتمندترین ابزار ها برای مدیریت محتوای بصری سایت می باشد. Visage به شما اجازه می دهد تا تصاویر گرافیکی حرفه ای برای وب سایتتان، صفحات فیس بوک، توییتر، لینکداین و… ایجاد و طراحی کنید.
این سیستم برای شروع قالب های حرفه ای بسیار زیادی را ارایه می دهد.
همچنین می توانید لوگو برند خود را با دیگر منابع گرافیکی ذخیره کرده و از آن ها در طرح های بصری استفاده نمایید. علاوه بر آن قابلیت ذخیره، دریافت خروجی و اشتراک گذاری تصاویر گرافیکی را هم ارایه می دهد. Visage برای استفاده شخصی و همچنین تیمی ایده آل و مناسب می باشد.
۲- Canva

Canva یکی دیگر از انتخاب های محبوب میان وبلاگ نویس ها می باشد. Canva به شما اجازه می دهد تا هر گونه تصویر گرافیکی به راحتی با درگ و دراپ کردن ایجاد نمایید.
این سیستم هم برای شروع قالب های حرفه ای را ارایه می دهد. شما همچنین می توانید تصاویر استوک، آیکون و دیگر منابع را از اپلیکیشن آن خریداری نمایید.
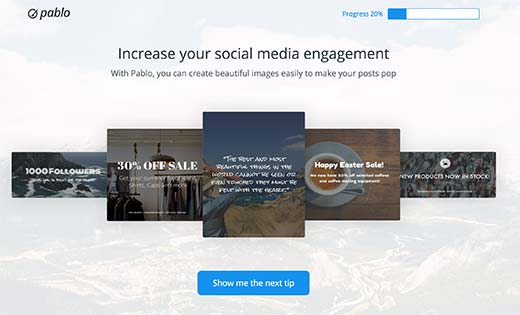
۳- Pablo by Buffer

Pablo توسط Buffer یک ویرایشگر تصویر ساده می باشد. دارای یک رابط کاربری زیبا که اجازه می دهد تا بین تصاویر استوک جستجو کرده، قالب انتخاب کرده و سپس متن و آیکون های مورد نظر خود را به آن اضافه کنید.
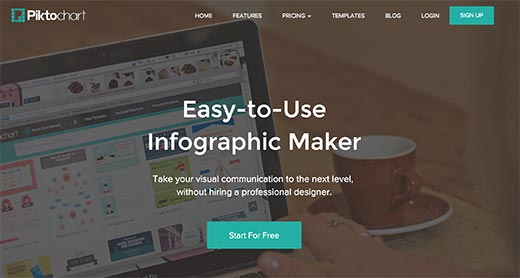
۴- Pikochart

Pikochart یک اینفوگرافیک ساز آسان برای تمام کاربران می باشد. دارای تعداد زیادی از قالب های آماده اینفوگرافیک، اسلاید های ارایه نمایش، پوستر و قالب های گزارش می باشد.
شما می توانید نمودار ها، گراف ها، نقشه ها، آیکون ها، تصاویر و حتی ویدیو های خود را به آن اضافه نمایید. تعداد بسیار زیادی تصویر و آیکون وجود دارد که می توانید درون پروژه های خود استفاده نمایید.
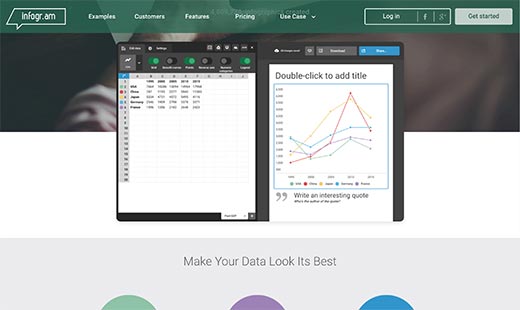
۵- Infogr.am

Infogr.am یک اینفوگرافیک و ارایه نمایش ساز می باشد که می توان داده ها را درون آن انتقال داد. شما می توانید حساب کاربری Google Sheets، فایل های Dropbox و یا یک فایل JSON را به آن برای نمایش اطلاعات زنده نمودار متصل نمایید. لوگو سایت خود را به آن اضافه کرده و ارایه نمایش های فوق العاده زیبا ایجاد نمایید.
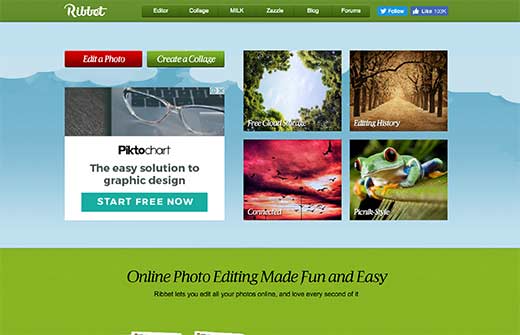
۶- Ribbet

Ribbet یک ویرایشگر عکس بسیار موثر برای وب می باشد. Ribbet اجازه می دهد تا تصاویر خود را روتوش، مقدار روشنایی، کنتراست، نور و… را تنظیم کنید. شما همچنین می توانید متن، استیکر، حاشیه و آیکون هم اضافه نمایید.
Ribbet همچنین ساخت تصاویر کولاژ را برای عکاسان آسان می کند. شما می توانید کار نهایی خود را در Ribbet ذخیره و یا دانلود نمایید. به علاوه آن را به گوگول درایو، فلیکر و یا فیس بوک انتقال دهید.
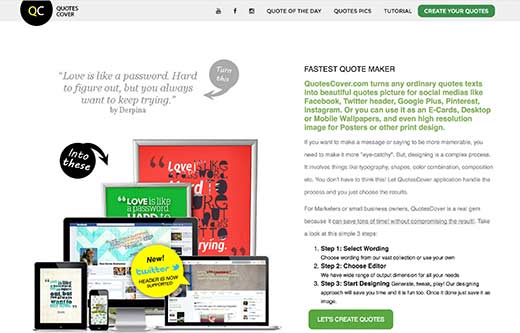
۷- QuotesCover.com

یک نقل و قول زیبا می توانید روز یک فرد را تغییر دهید. QuotesCover به شما کمک می کند تا نقل و قول های ارزشمند را با طرح های زیبا به اشتراک گذاشته و افکت های متنی و بصری حرفه ای به آن اضافه نمایید.
در نهایت می توانید تصاویر خود را بارگذاری کرده و سپس بوسیله ابزار های درون برنامه رنگ ها، کنتراست، افکت ها و… را تنظیم نمایید.
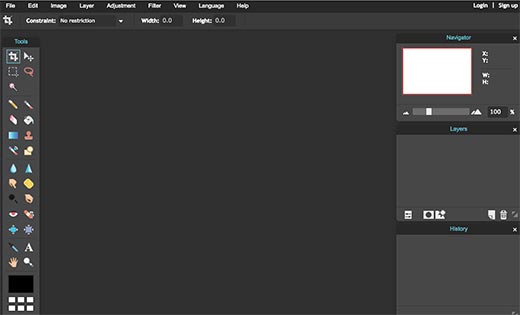
۸- Pixlr

Pixlr یک برنامه ویرایشگر تصویر می باشد. این برنامه شبیه نرم افزار فتوشاپ و دیگر برنامه های ویرایشگر عکس عمل می کند. با این حال بسیار ساده تر و برای استفاده آسان می باشد.
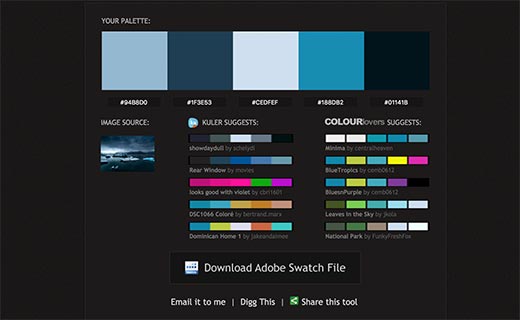
۹- Pictaculous

تاکنون برای شما سوال شده است که چه رنگ هایی برای یک تصویر خاص مناسب می باشد؟ Pictaculous به شما برای حل این موضوع کمک می کند. تنها کافیست تصویری را بارگذاری کرده و Pictaculous به شما رنگ های پیشنهادی را نمایش خواهد داد. همچنین می توانید فایل پانل Swatch را برای نرم افزار فتوشاپ دانلود نمایید.
۱۰- Venngage

Venngage یک اینفوگرافیک ساز برای کاربران عادی می باشد. شامل قالب ها، آیکون، نقشه و رابط کاربری کاملی می باشد. تنها نکته منفی آنست که در طرح لوگو Venngage درون اینفوگرافیک های شما قرار می گیرد.
۱۱- easel.ly

easl.ly یک اینفوگرافیک ساز دیگر برای وب می باشد. دارای یک رابط کاربری ساده که می توانید با درگ و دراپ کردن اینفوگرافیک طراحی کنید. نسخه آن برای ساخت بیشتر اینفوگرافیک با موضوعات مختلف مناسب می باشد.
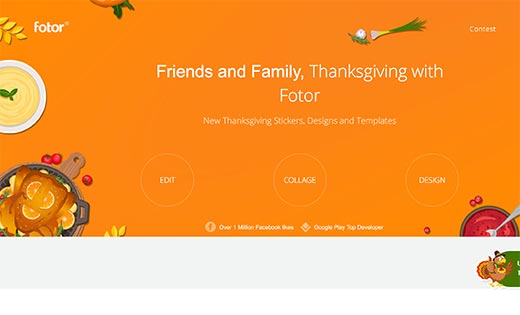
۱۲- Fotor

Fotor یک ویرایشگر تصویر قدرتمند برای کاربران عادی می باشد. به شما اجازه ساخت کولاژ های زیبا، تصاویر برای مطالب بلاگ، فیسبوک، اینستاگرام، پینترست و… را می دهد. استفاده از آن برای تمام کاربران آسان می باشد.
۱۳- PicMonkey

PicMonkey یک ابزار قدرتمند برای ویرایش عکس می باشد. قابلیت طراحی و ساخت تصاویر گرافیکی، روتوش، ویرایش تصویر و… را دارد. PicMonkey بصورت ۷ روز اجازه استفاده از امکانات خود را می دهد. بعد از آن طرح های اشتراکی از ماهی ۳.۳۳ دلار آغاز می شود.
۱۴- Placeit

Placeit به شما اجازه می دهد تا از صفحات وب سایت، اپلیکیشن و یا هر صفحه دیگری عکس گرفته و آن ها را درون وسایل مختلف به عنوان ماک آپ قرار دهید. شما می توانید اسکرین شات ها را روی صفحه گوشی iPhone، تبلت ها و یا مک بوک قرار دهید. این سرویس تصاویر بسیار زیادی را به عنوان ماک آپ برای انتخاب ارایه می دهد.
۱۵- Snapseed

گوگل Snapseed یک ویرایشگر قدرتمند تصویر می باشد که در حال حاضر تنها روی گوشی های هوشمند قابل دسترس می باشد و می توانید تصاویر درون موبایل خود را با استفاده از یک رابط کاربری آسان ویرایش کنید.
۱۶- Awesome Screenshot

Awesome Screenshot یک برنامه برای کپچر و ویرایش عکس از صفحات می باشد. شما می توانید آن را مستقیماً روی مرورگر خود نصب کرده و از هر صفحه وب سایت به سرعت عکسبرداری کنید.
بهترین قسمت بعد از عکسبرداری ویرایش آن می باشد. متن و اشکال مختلف را به آن اضافه کرده، ذخیره و یا بصورت مستقیم درون مرورگر به اشتراک بگذارید.
امیدواریم این مقاله برای پیدا کردن ابزار های مناسب برای ساخت تصاویر گرافیکی بهتر سایت های وردپرسی شما کمک کرده باشد.
مترجم تهیه و تنظیم: فرشاد زرین